
Though it's only in the back-end, as far as I can see, so not as important. Woocommerce also use these settings, so an issue would need opening there too. However, the bug where it also affected the weight of the text as a side effect has been fixed. It is still respected, as no lcd font smoothing is being applied. Reading back, I see that a list like this is pretty damning (and aggressive :/ ) I'd be interested if there's a counter-list anywhere, and whether this is really such a slam-dunk as it seems :) The webkit-font-smoothing css property is, contrary to the summary, still working.
#Webkit font smoothing install
(This is my use-case - a 5K iMac.) If people do want a thinner font, they can install a thinner font, not try to "thin" a thicker one.Īnyone that might see an improvement (the light font on dark background people) can put them in their own additional CSS. All it ends up doing it making the font thinner, creating less contrast and making it less easy to read.

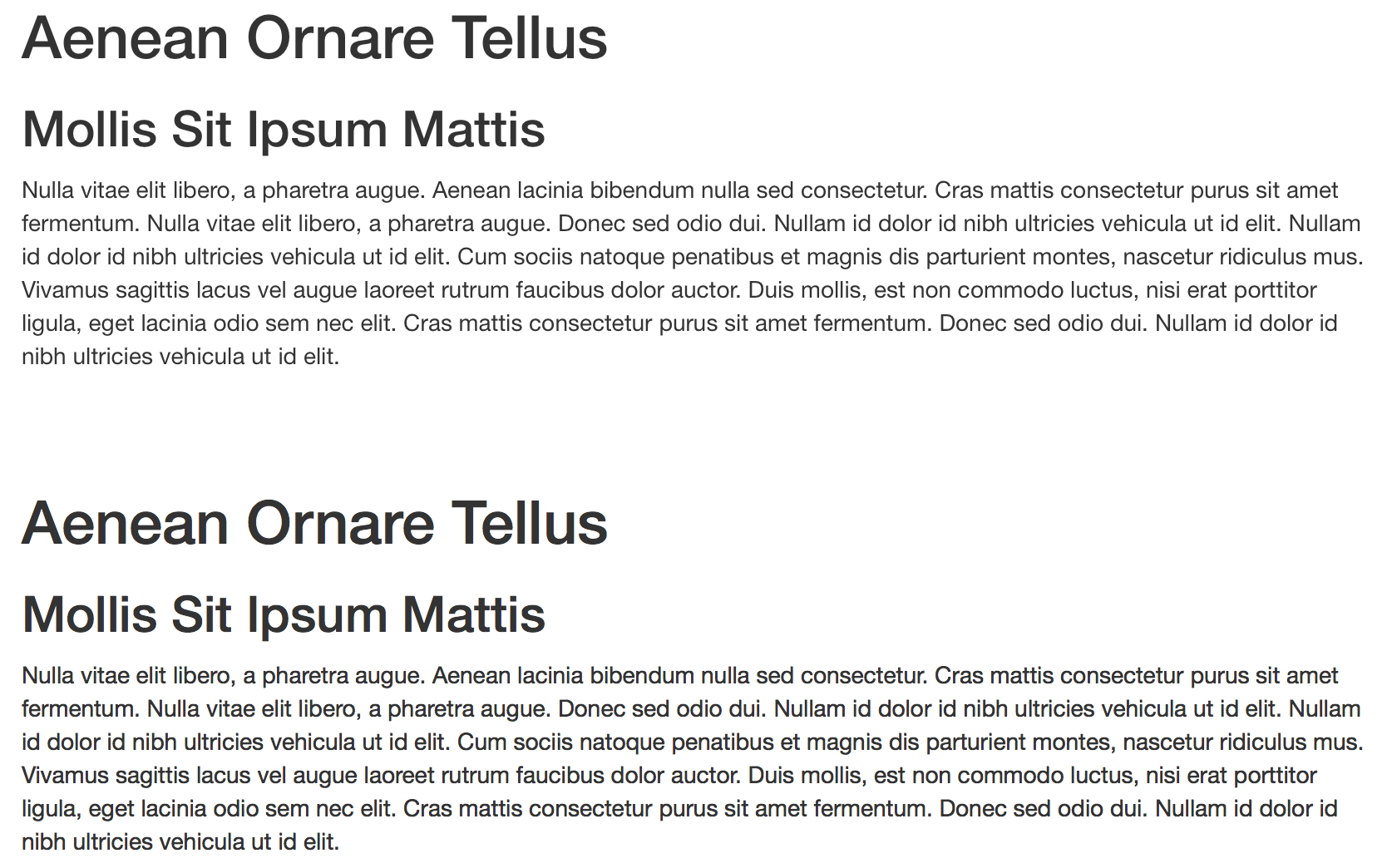
With the advent of retina screens (especially in these settings' target audience of OSX), a lot of this has become moot anyway, as the pixel-perfect rendering of fonts needs no "improvement". More detail on this in the article Please Stop “Fixing” Font Smoothing. It actually makes things worse for most of the Storefront dark-on-light text rendering (the Storefront defaults). extra testing on different operating systems) and may cause confusion for clients. This makes life harder for the developer (e.g. They introduce discrepancies between what you see in OSX and what you see in other operating systems (as they are only supported on OSX).

There may also be large incompatibilities between implementations and the behavior may change in the future. Do not use it on production sites facing the Web: it will not work for every user. This feature is non-standard and is not on a standards track.

These settings are non-standard with no future ahead of them (and no past or present, either, unless you're using OSX). I tracked it down to the -moz-osx-font-smoothing: grayscale and -webkit-font-smoothing: antialiased settings for body in style.css. I just spent a long time trying to figure out why Storefront displays my fonts differently to - and worse than - other themes (on a 5K iMac).


 0 kommentar(er)
0 kommentar(er)
